Image Optimization
Clodui does image optimization based on the website settings except when the optimization level set to "No".
Automatic WebP Generation
WebP version of all images(JPG, JPEG, PNG) generated automatically during the deployment. No need to make any code changes, instead Clodui automatically returns the WebP format if the browser supports otherwise returns requested image format.
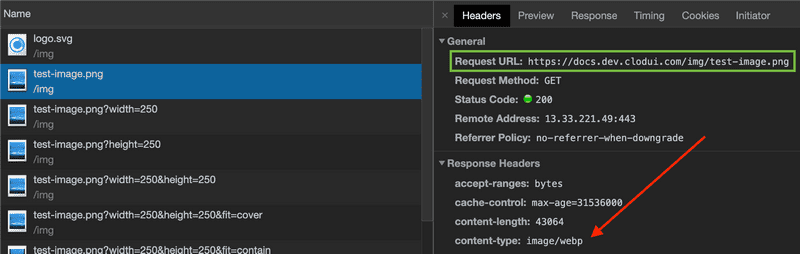
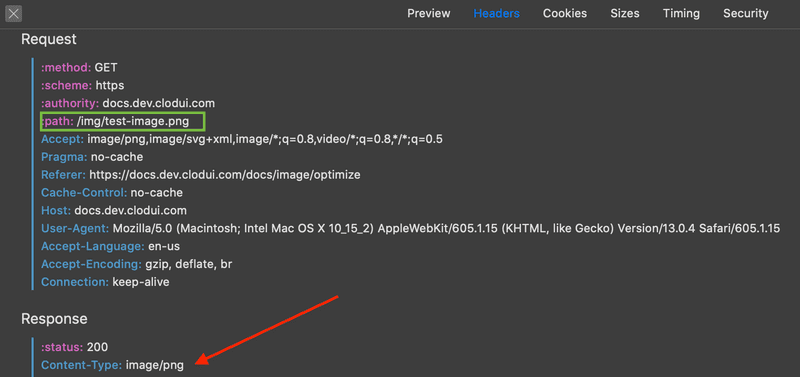
Below is an image with source set to test-image.png and browser requests for a PNG file; if Clodui detects that browser supports WebP based on the request Accept header, then it returns WebP version.

<img src="..." alt="Image Optimization" />Screenshot from Chrome which supports WebP
Screenshot from Safari which doesn't support WebP
Image Resize Using Querystring
Clodui has support for image resizing by setting querystring parameters in the image URL.
| Parameter | Description |
|---|---|
| width | width of the image |
| height | height of the image |
| fit | how the image should resize to fit within the dimension(height or width), Possible values are contain, cover, fill |
| dpr | Device pixel ratio of the requested image. |
Width and height parameters
Width parameter

<img src="...?width=250" />Height parameter

<img src="...?height=250" />Both height and width parameters

<img src="...?width=250&height=250" />Fit parameter
Cover

<img src="...?width=250&height=250&fit=cover" />Contain

<img src="...?width=250&height=250&fit=contain" />Fill

<img src="...?width=250&height=250&fit=fill" />DPR parameter

<img src="...?width=250&dpr=1" />
<img src="...?width=250&dpr=2" />Smart Image Resize Using Client Hints
If your website Optimiziation Level is set to Full then Clodui can automatically resize images based on Client-Hints (browser support is required).
In the image below, Clodui will return an image with different widths based on the available viewport width.

<img src="..." sizes="50vw" />We use cookies to offer you a better experience and analyze site traffic. By continuing to use this website, you consent to the use of our cookies.